Development trends change year to year. Yet it’s important to keep pace with new developments for making informed decisions and sharpening the knowledge.
I’ve gathered the most promising web development trends for 2020 by analyzing market demands across different industries. Here’s a quick overview of what we’re going to talk about:
- Progressive Web Apps (PWA)
- Accelerated Mobile Pages (AMP)
- Websites with responsive design
- Optimization for voice search
- API-centered development
- Push notifications
- Motion UI library
- Chatbots
1. Progressive Web Apps
It’s probably the most impactful not only in 2020 but a year before as well. Invented by Google, PWAs are pushing developers to make their web apps look and feel like native ones.
PWA is basically a website offering features of a native app: access to hardware like camera and microphone, push notifications, offline mode. With all these, users get a better experience from using a product.
Taking into consideration that native apps account for 80% of the time users engage with gadgets, Progressive Web App development seems to be a reasonable step to attract new users and keep loyal ones.
Here are some PWA examples:
These companies have managed to raise conversions and shrink the load time using PWA.

If you want to develop a PWS, here are some of the technologies you might want to consider for this:
By the way, developing a PWA you don’t need to build the app from scratch (if you already have a website). It’s enough to alter your codebase.
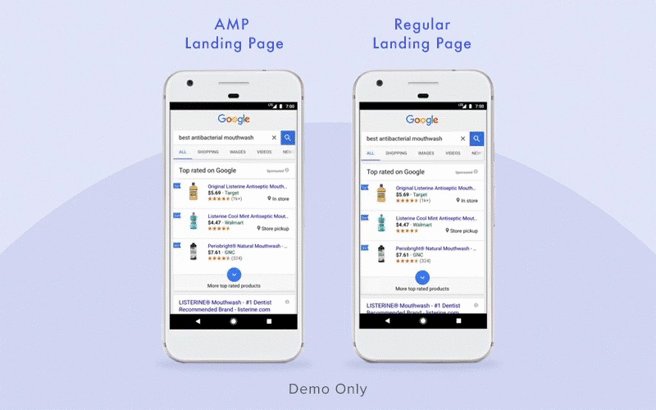
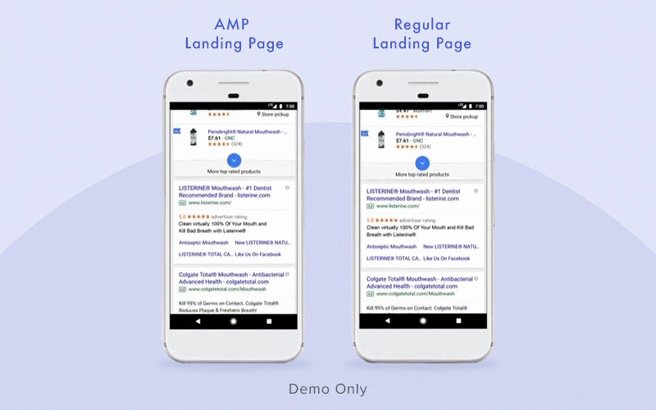
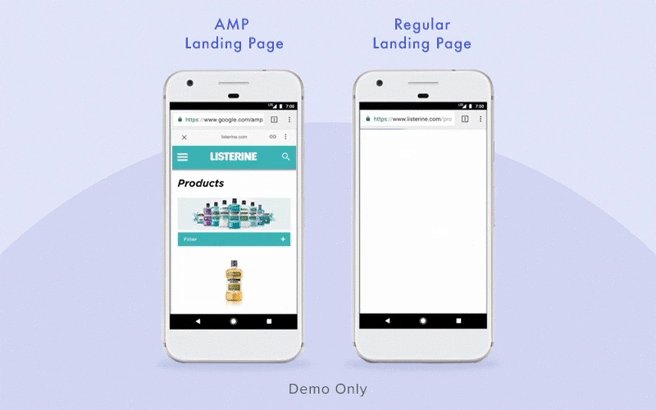
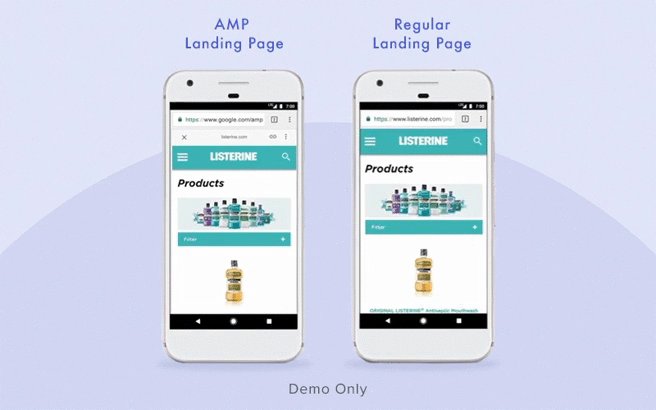
2. Accelerated Mobile Pages
Just like with PWAs, Google has to do with this trend. The company first introduced the AMP project to community back in 2015. Now it has become one of the hottest trends in web development.
In short, AMP is the technology allowing developers to build websites that load very fast and work smoothly. Just to compare, AMP loads for 2 seconds in cases where ordinary page loads for 22 seconds.

Search engines and users both love when websites load fast. It’s good for SEO and so conversions.
Technology to use:
- AMP HTML open framework. You can find detailed documentation and instructions needed to build AMPs on this website. It’s created and supported by Google which means you’ll find tons of useful guides and tutorials there.
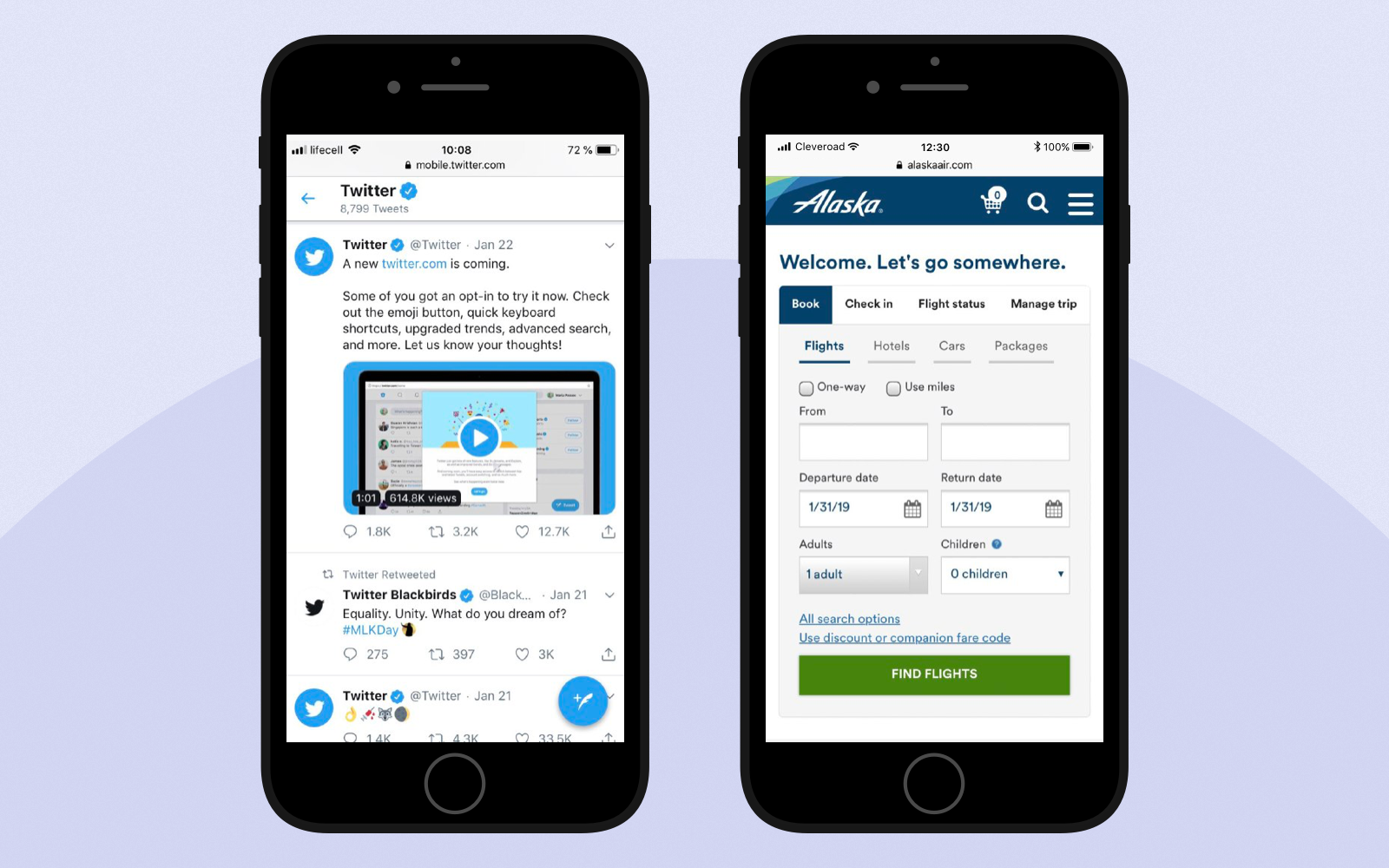
3. Responsiveness
Responsive design is not a novelty. Still, many companies haven’t adapted their websites. Many search engines are starting to penalize non-responsive websites taking them lower on SERP.
For example, Google has gone to mobile-first indexing. This means mobile pages are now indexed in the first turn.
4. Optimization for voice search
According to Gartner, 30% of web browsing is going to be screenless in 2020. With this number in mind, it’s hard to ignore the need for optimizing web products to make SEO work and improve user experience.
Technology to use:
- Web Speech API. It’s a free and open-source API by Mozilla that enables you to integrate voice data into web apps.
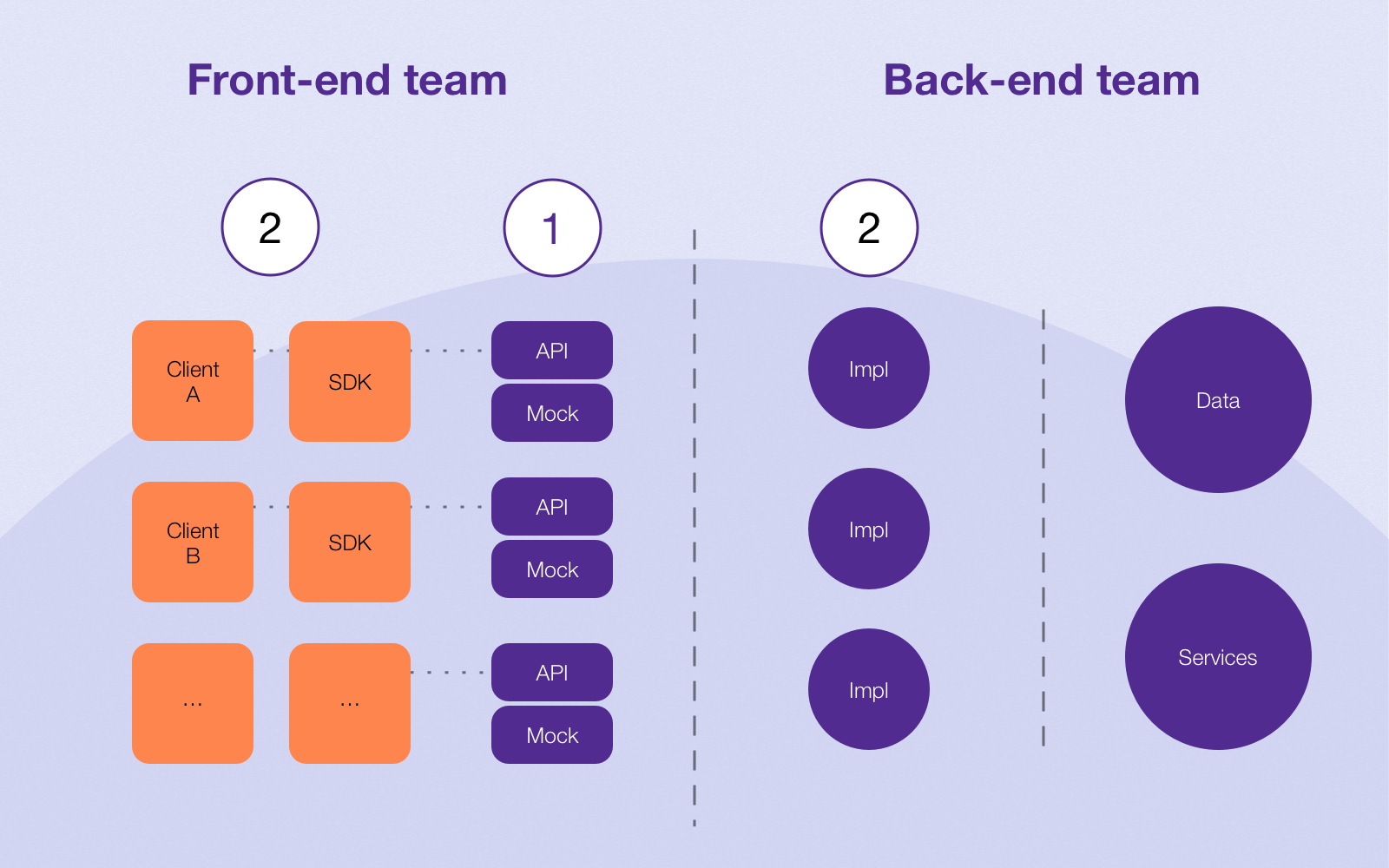
5. API-centered development
With the current technology development pace, you should always be ready to integrate your web app with others and vice versa. That’s where the API-first approach comes from.
Many companies don’t pay due attention to API development following a traditional approach. It often comes as a side project without proper design and testing.
The API-centered development approach doesn’t force a company to choose between different parts of the product. It’s simultaneous which means the development can go faster at some stages.

Here are some tools you can use for API-first development:
6. Push notifications
Push notifications are often considered to be the privilege of native apps. However, a robust notification system is one of the trends in web development.
Notifications can be used to deliver more value to end-users. You can even send them to non-registered users who didn’t leave any credentials.
Tools that can help you implement personalized push notifications for a web app:
7. Motion UI
Motion UI is an open-source Sass library that helps to quickly create CSS animations and transitions. This library works with all JavaScript frameworks which makes it a perfect solution for developers who need to play with animation for a little while.
Here is an example of a project built with Motion UI for you to compare:

8. Chatbots
Chatbots are becoming a must-have for almost any business with an online presence. They work 24/7, don’t need any breaks, and are able to take the load off of client support or sales team handling common requests.
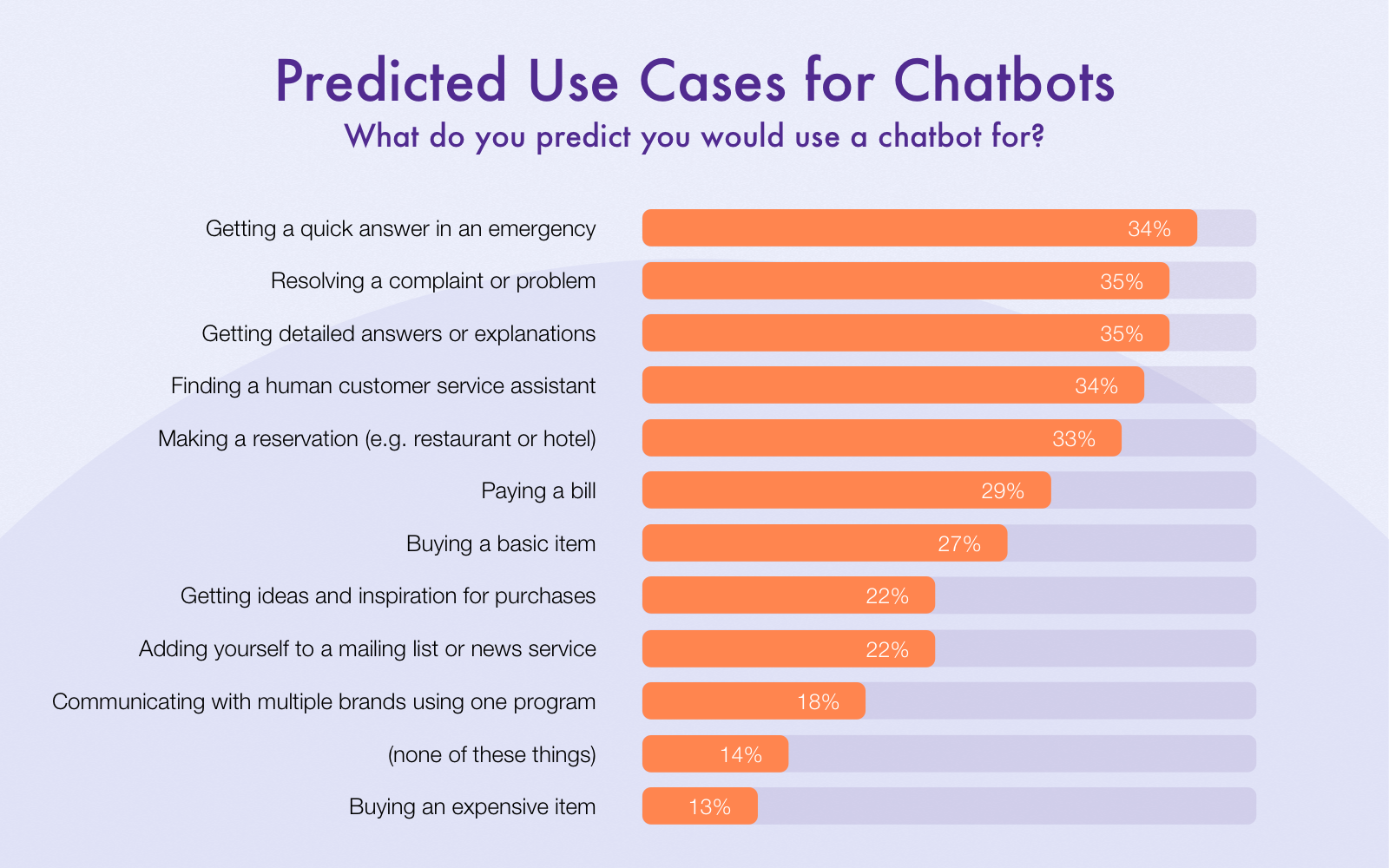
What’s more, users love the experience chatbots bring them. And a survey by Drift proves that:

Technologies you can use to build chatbots:
Wrapping up
So if you’re planning to update your current project or build a new project, pay attention to these trends:
- PWAs
- AMPs
- Responsiveness
- Optimization for voice searches
- API-first design
- Personalized push notifications
- Quick animations with Motion UI
- Chatbots