You will always want your website to stand out. Use of CSS filters can help you to achieve the same. Just combine the SVG filters with the CSS filters and you create an enigmatic effect on your website. The CSS filters help the designers to change the look of the content displayed on the website. Filters were initially part of the SVG or the Scalable Vector Graphics, and these helped in creating the effect on the vector drawings. Over the years, the use of the SVG filters became evident. Designers also came up with the idea of using these filters in the HTML-based content.
Evolution of CSS Filters
Later the working groups proposed to use filters in both SVG and HTML through CSS styling. This incident is marked as the initiation of CSS filters. In the older version of few of the browsers, there was certain platform-specific property that focused on the use of the CSS filters. However, there has been much advancement regarding the use of the filters. Now the filters have varied properties, and the new version of the browser are planning to implement the same. These filters are encompassed with milieu of possibilities that can enhance the effect of any website.
Application of these Filters
Applying these CSS filters to the website is not a daunting task. The CSS filters are the main ingredient that gives a unique look to the website. Prior to a web page is loaded to the browser, various styles are added to the same. The CSS filters are incorporated to the pages at this juncture. The functionality of the CSS filters can be compared with that of the filters of the camera. You can add any effect to the webpage with these CSS filters. The filters are added after all the operations related to the website development are over.
Various Effects of Filters
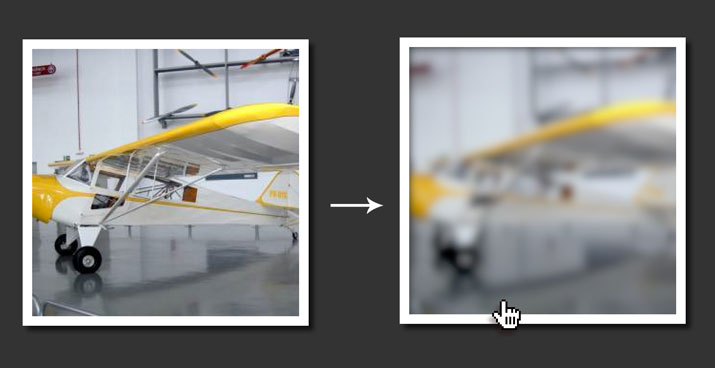
Effects as grayscale, brightness, opacity, sepia, hue-rotate can be added seamlessly to the web pages with these CSS filters. CSS filters have an effect won the loading time of the webpage. However, if you use a small filter then it will not deter the time a page takes to load in a web browser. With a bunch of filters, you can change the layout of the page. The best part is that you can more than one filter on the web page to give a professional yet a unique look to the website. Each of the filters has their individual properties and you have to know the value of each of these to give your webs page the perfect effect.
Know how the Filters Work
Designers also have to consider how the website performs after adding the filters to the web page. If you want a web page run effectively on different devices, it is important to note whether the filters affect the performance of the website. It is important because function of all the filters is not uniform. The best way is to test each of the filters, know their effect and then incorporate it to the web page. Once you are sure of the effect of the filter, you can add those filters to the web page.
Performance on the Web Browser
All browsers do not support every filter and performance of the website is often affected by the same. This will have an effect on how the website looks in different browsers. A combination of different filters used on the web page along with a choice of web browser decides the performance of the website. So giving a unique look to your website is now easy with this coding technique.
Author Bio: William Taylor is a web designer, and he used various techniques to create unique and attractive websites for his clients. You can visit our site to have a glimpse of those.